Good documentation doesn’t come easy
- Maven Javadoc To Markdown
- Javadoc Markdown Doclet
- Javadoc To Markdown Download
- Javadoc Html To Markdown
- You can use pandoc convert markdown to pdf or word. Custom Code Templates In addition to supporting api document export, JApiDocs currently also supports the generation of return object codes for Android and iOS, corresponding to Java and Object-C languages, If you want to modify the code template, you can use the following steps.
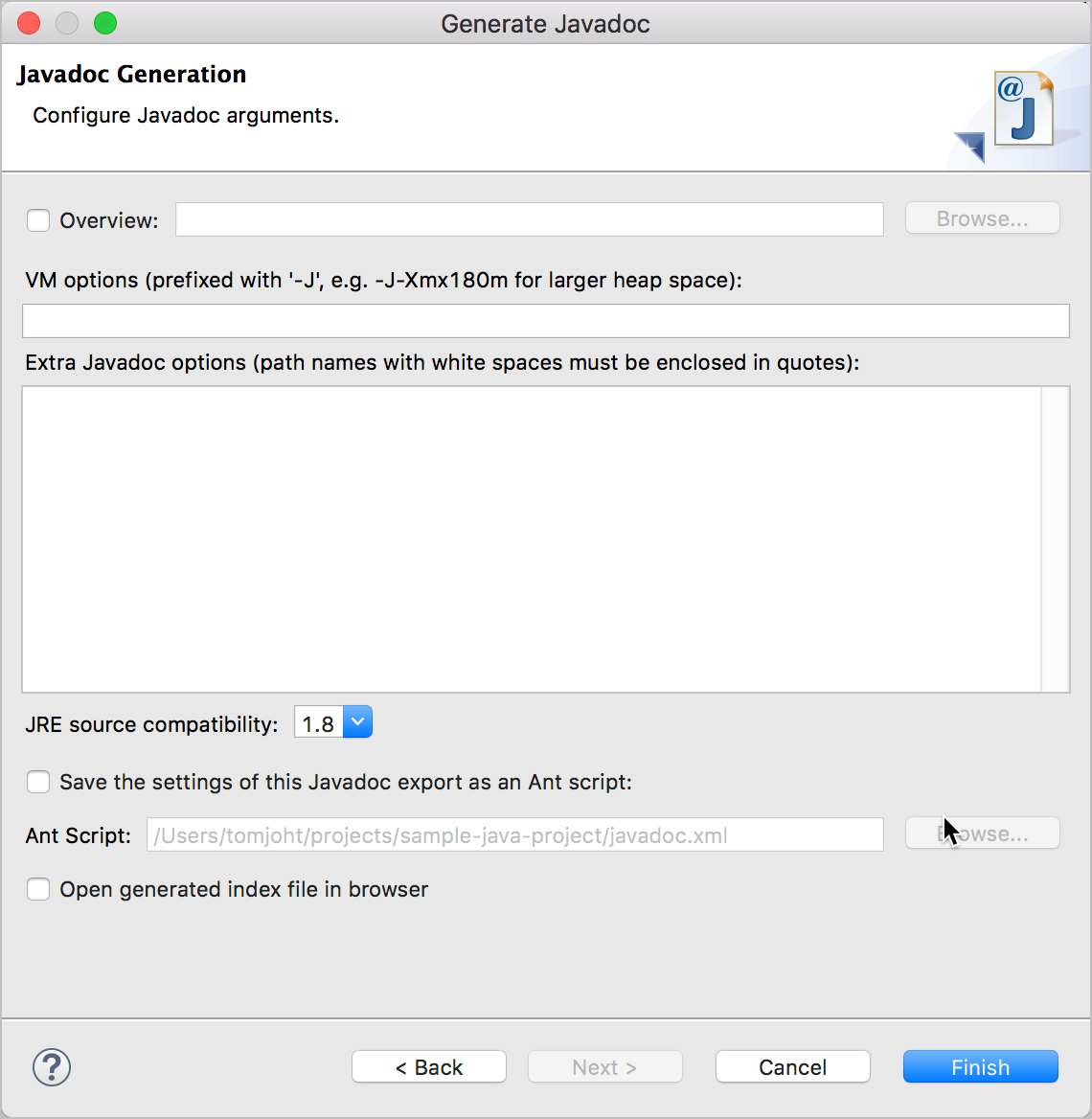
- Workaround - Switch to Javadoc 1.2 Beta3 or later (you can use the -1.1 switch to make it look like the 1.1 javadoc output with gray background.
Documenting source code is rarely something a coder likes to do. I’m just as guilty as anyone else. I know it’s a “good thing”, but my natural inclination is to code first and document later. Sometimes later comes so late that it’s a chore to get it done. I’ve been forcing myself to document as I go, and it usually works out pretty well in the end.
I’m a control freak
Evernote and Markdown import & export; Web Clipper for easy saving of web content; Builds. Trilium is provided as either desktop application (Linux and Windows) or web application hosted on your server (Linux). Mac OS desktop build is available, but it is unsupported. Even if you use Markdown for docs, you might consider using HTML syntax with tables. You usually want the control over column widths to make some columns wider or narrower. Markdown doesn’t allow that granular level of control. With HTML, you can use a colgroup property to specify the col width for each column. Gulimall(谷粒商城) 是一个综合性的B2C平台,包括前台商城系统以及后台管理系统,基于 SpringCloud + SpringCloudAlibaba + MyBatis-Plus实现,采用 Docker 容器化部署。前台商城系统包括:用户登录、注册;商品搜索、商品详情、购物车、下订单流程、秒杀活动等模块。后台管理系统包括:系统管理、商品系统.
What’s made this process easier for me is to completely dump the notion of auto-generated documentation (I’m looking at you, javadoc, jsdoc, yuidoc, ruby-doc and the like). Instead, I favor writing the documentation for a given piece of code with markdown.
It’s a tradeoff between automation and control, and when it comes to documentation, I prefer the control.
I can start by documenting only that which is important. That satisfies the “write this down before I forget” part of documentation, and frees me up to improve it in later drafts. Yes, drafts (like a real piece of writing). I don’t have any “empty stubs” made for me, so at any given moment my documentation is fairly complete without extra noise.
Later, sometimes much later, I can add more to the documentation, including example code and other goodies. This way the documentation matures along with the code, which can be pretty cool.
This is not a new idea by any means. Most perl developers have used pod, which has a very similar approach but with a slightly less human-readable plaintext markup (I’m a CPAN contributor from way back, I’m allowed to dis pod a little). In fact, this style of code documentation goes way-way back. Before source code documentation compilers existed; back when you actually read the documentation as you read the code.
Along my source code documentation journey, I checked out “natural docs”, which looked very appealing. I was disappointed that while flexible, it went down the path of regimented source documentation. Also, I found that I preferred the simplicity of a plaintext formatting language like markdown, without having to worry about adding section types and such to the documentation compiler.
So, what then?
Enter jodoc
Last Spring, I wrote a simple set of perl scripts which takes embedded markdown docs (along with raw HTML pages and other markdown documents) and turns them into a pretty useful set of HTML documentation. This tool is called “jodoc”, and was written to support my HTML framework (Jo). I’ve been using this plaintext approach to source doc writing ever since, and I love it.
Basically, it takes something like this (found in my source code):
And spits out HTML which looks like this:
A couple examples
The first is the documentation for Jo itself, turned into one easily-searchable, cross-linked and PDFable single page of HTML: http://joapp.com/docs/.
The second is the documentation for PhoneGap, which is split into easily-grokkable and book-markable sections (with some nice CSS at work as well): http://docs.phonegap.com/.
The concept is simple
jodoc looks for markdown documentation in your code (it can be in one continuous block, or split into sequential pieces, your call). Then it assembles it into the structure you want, puts it into a single file, or adds a customizable table of contents (also defined with markdown) and splits your documentation into separate HTML files. For a final touch, it takes anything you’ve marked (using markdown, of course) as a main header (i.e. H1) and turns it into a fully-linked and indexed keyword. This means when you casually discuss a class or some term you’ve documented elsewhere, jodoc will make a link for you (think “wiki”, but without TheCaps).
It’s a simple idea, and folds nicely with doc files which live outside your code (either markdown or HTML, currently). We’re already working on some neat extensions, but since it’s open source, we’d love to see more contributions.
Give it a try
Dan Freedman, a friend and fellow HP engineer, took my crude perl script and banged it into shape. The result of which can be seen on GitHub, along with a new node.js version that’s already underway (go Dan!).
Perl: https://github.com/davebalmer/joDoc
Node.js: https://github.com/azakus/jodoc-js
If you’re dead-set on javadoc-style documentation, that’s fine. I’d invite you to give this sort of approach a try. Really: a serious try on your next hunk of code. You might find that you’re actually doing less work and getting better documentation for the effort.
Working with Markdown files in Visual Studio Code is simple, straightforward, and fun. Besides VS Code's basic editing, there are a number of Markdown specific features that will help you be more productive.
Markdown extensions
In addition to the functionality VS Code provides out of the box, you can install an extension for greater functionality.
Tip: Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Markdown preview
VS Code supports Markdown files out of the box. You just start writing Markdown text, save the file with the .md extension and then you can toggle the visualization of the editor between the code and the preview of the Markdown file; obviously, you can also open an existing Markdown file and start working with it. To switch between views, press ⇧⌘V (Windows, Linux Ctrl+Shift+V) in the editor. You can view the preview side-by-side (⌘K V (Windows, Linux Ctrl+K V)) with the file you are editing and see changes reflected in real-time as you edit.
Here is an example with a very simple file.
Tip: You can also right-click on the editor Tab and select Open Preview (⇧⌘V (Windows, Linux Ctrl+Shift+V)) or use the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) to run the Markdown: Open Preview to the Side command (⌘K V (Windows, Linux Ctrl+K V)).
Dynamic previews and preview locking
By default, Markdown previews automatically update to preview the currently active Markdown file:
You can lock a Markdown preview using the Markdown: Toggle Preview Locking command to keep it locked to its current Markdown document. Locked previews are indicated by [Preview] in the title:
Editor and preview synchronization
VS Code automatically synchronizes the Markdown editor and the preview panes. Scroll the Markdown preview and the editor is scrolled to match the preview's viewport. Scroll the Markdown editor and the preview is scrolled to match its viewport:
You can disable scroll synchronization using the markdown.preview.scrollPreviewWithEditor and markdown.preview.scrollEditorWithPreviewsettings.
The currently selected line in the editor is indicated in the Markdown preview by a light gray bar in the left margin:
Additionally, double clicking an element in the Markdown preview will automatically open the editor for the file and scroll to the line nearest the clicked element.
Outline view
The Outline view is a separate section in the bottom of the File Explorer. When expanded, it will show the symbol tree of the currently active editor. For Markdown files, the symbol tree is the Markdown file's header hierarchy.
The Outline view is a great way to review your document's header structure and outline.
Extending the Markdown preview
Extensions can contribute custom styles and scripts to the Markdown preview to change its appearance and add new functionality. Here's a set of example extensions that customize the preview:
Using your own CSS
You can also use your own CSS in the Markdown preview with the 'markdown.styles': []setting. This lists URLs for style sheets to load in the Markdown preview. These stylesheets can either be https URLs, or relative paths to local files in the current workspace.
For example, to load a stylesheet called Style.css at the root of your current workspace, use File > Preferences > Settings to bring up the workspace settings.json file and make this update:
Keep trailing whitespace in order to create line breaks
To create hard line breaks, Markdown requires two or more spaces at the end of a line. Depending on your user or workspace settings, VS Code may be configured to remove trailing whitespace. In order to keep trailing whitespace in Markdown files only, you can add these lines to your settings.json:
Markdown preview security
For security reasons, VS Code restricts the content displayed in the Markdown preview. This includes disabling script execution and only allowing resources to be loaded over https.
When the Markdown preview blocks content on a page, an alert popup is shown in the top right corner of the preview window:
You can change what content is allowed in the Markdown preview by clicking on this popup or running the Markdown: Change preview security settings command in any Markdown file:
The Markdown preview security settings apply to all files in the workspace.
Here are the details about each of these security levels:
Strict
This is the default setting. Only loads trusted content and disables script execution. Blocks http images.
It is strongly recommended that you keep Strict security enabled unless you have a very good reason to change it AND you trust all markdown files in the workspace.
Allow insecure content
Keeps scripts disabled but allows content to be loaded over http.
Disable
Disables additional security in the preview window. This allows script execution and also allows content to be loaded over http.
Snippets for Markdown
There are several built-in Markdown snippets included in VS Code - press ⌃Space (Windows, Linux Ctrl+Space) (Trigger Suggest) and you get a context specific list of suggestions.
Tip: You can add in your own User Defined Snippets for Markdown. Take a look at User Defined Snippets to find out how.
Compiling Markdown into HTML
VS Code integrates with Markdown compilers through the integrated task runner. We can use this to compile .md files into .html files. Let's walk through compiling a simple Markdown document.
Step 1: Install a Markdown compiler
For this walkthrough, we use the popular Node.js module, markdown-it.
Maven Javadoc To Markdown
Note: There are many Markdown compilers to choose from beyond markdown-it. Pick the one that best suits your needs and environment.
Step 2: Create a simple MD file
Open VS Code on an empty folder and create a sample.md file.
Note: You can open a folder with VS Code by either selecting the folder with File > Open Folder or navigating to the folder and typing 'code .' at the command line.

Place the following source code in that file:
Step 3: Create tasks.json
The next step is to set up the task configuration file tasks.json. To do this, run Terminal > Configure Tasks and click Create tasks.json file from templates. VS Code then presents a list of possible tasks.json templates to choose from. Select Others since we want to run an external command.
This generates a tasks.json file in your workspace .vscode folder with the following content:
To use markdown-it to compile the Markdown file, change the contents as follows:
Tip: While the sample is there to help with common configuration settings, IntelliSense is available for the tasks.json file as well to help you along. Use ⌃Space (Windows, Linux Ctrl+Space) to see the available settings.
Step 4: Run the Build Task
Since in more complex environments there can be more than one build task we prompt you to pick the task to execute after pressing ⇧⌘B (Windows, Linux Ctrl+Shift+B) (Run Build Task). In addition, we allow you to scan the output for compile problems. Since we only want to convert the Markdown file to HTML select Never scan the build output from the presented list.
At this point, you should see an additional file show up in the file list sample.html.
Javadoc Markdown Doclet
If you want to make the Compile Markdown task the default build task to run execute Configure Default Build Task from the global Terminal menu and select Compile Markdown from the presented list. The final tasks.json file will then look like this:
Automating Markdown compilation
Let's take things a little further and automate Markdown compilation with VS Code. We can do so with the same task runner integration as before, but with a few modifications.
Step 1: Install Gulp and some plug-ins
We use Gulp to create a task that automates Markdown compilation. We also use the gulp-markdown plug-in to make things a little easier.
We need to install gulp both globally (-g switch) and locally:
Javadoc To Markdown Download
Note: gulp-markdown-it is a Gulp plug-in for the markdown-it module we were using before. There are many other Gulp Markdown plug-ins you can use, as well as plug-ins for Grunt.
You can test that your gulp installation was successful by typing gulp -v. You should see a version displayed for both the global (CLI) and local installations.
Step 2: Create a simple Gulp task
Open VS Code on the same folder from before (contains sample.md and tasks.json under the .vscode folder), and create gulpfile.js at the root.
Place the following source code in that file:
What is happening here?
- We are watching for changes to any Markdown file in our workspace, i.e. the current folder open in VS Code.
- We take the set of Markdown files that have changed, and run them through our Markdown compiler, i.e.
gulp-markdown-it. - We now have a set of HTML files, each named respectively after their original Markdown file. We then put these files in the same directory.
Step 3: Run the gulp default Task
To complete the tasks integration with VS Code, we will need to modify the task configuration from before to run the default Gulp task we just created. You can either delete the tasks.json file or empty it only keeping the 'version': '2.0.0' property. Now execute Run Task from the global Terminal menu. Observe that you are presented with a picker listing the tasks defined in the gulp file. Select gulp: default to start the task. We allow you to scan the output for compile problems. Since we only want to convert the Markdown file to HTML select Never scan the build output from the presented list. At this point, if you create and/or modify other Markdown files, you see the respective HTML files generated and/or changes reflected on save. You can also enable Auto Save to make things even more streamlined.
If you want to make the gulp: default task the default build task executed when pressing ⇧⌘B (Windows, Linux Ctrl+Shift+B) run Configure Default Build Task from the global Terminal menu and select gulp: default from the presented list. The final tasks.json file will then look like this:
Step 4: Terminate the gulp default Task
The gulp: default task runs in the background and watches for file changes to Markdown files. If you want to stop the task, you can use the Terminate Task from the global Terminal menu.


Next steps
Read on to find out about:
- CSS, SCSS, and Less - Want to edit your CSS? VS Code has great support for CSS, SCSS, and Less editing.
Common questions
Is there spell checking?
Not installed with VS Code but there are spell checking extensions. Check the VS Code Marketplace to look for useful extensions to help with your workflow.
Does VS Code support GitHub Flavored Markdown?
No, VS Code targets the CommonMark Markdown specification using the markdown-it library. GitHub is moving toward the CommonMark specification which you can read about in this update.
In the walkthrough above, I didn't find the Configure Task command in the Command Palette?
Javadoc Html To Markdown
You may have opened a file in VS Code rather than a folder. You can open a folder by either selecting the folder with File > Open Folder or navigating to the folder and typing 'code .' at the command line.

Comments are closed.